Webページ(ドメイン名・HTML・Cookie)【ITパスポート講座】

今回はITパスポートで問われるWebページの仕組みについて学習します。


私たちが普段何気なく見ているWebサイトやWebページも、表示させるためには複数の技術が組み合わされています。
どのような技術が組み合わされてWebページが表示されるか、確認しましょう。
この記事のまとめ
- ドメイン名とIPアドレスの関係
- Webページを構築するHTMLやCSS
- Cookieの仕組み
Webページ

まさに今見ているイカしたサイトを含め、Web上に存在するページはWebページと呼ばれます。

Webページを形成するHTMLとCSS
WebページはHTMLとCSSによって構成されています。
HTML
このサイトを含め、一般的なブログやホームページなどはHTML(Hyper Text Markup Language)と呼ばれる言語で書かれています。
言語と聞くと、C言語やJavaScriptなどのプログラミング言語を思い浮かべる方も多いと思います。HTMLはマークアップ言語と呼ばれる別の言語です。

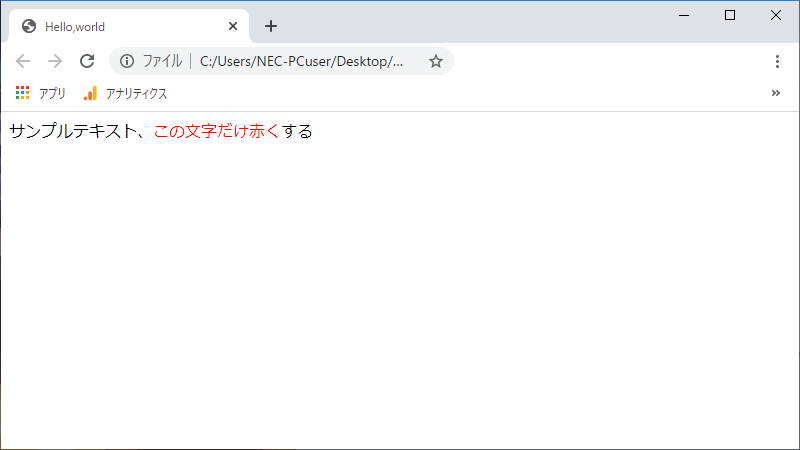
HTMLは<と>で囲まれたタグを使って構造を定義していきます。ブラウザ上で文字を赤くしたい場合の例を見てみましょう。
<html>
<head>
<title>Hello,world</title>
</head>
<body>
<p>
サンプルテキスト、<span style="color: #ff0000;">この文字だけ赤く</span>する
</p>
</body>
</html>このHTMLを使ってサイト上で表示させると以下のようになります。


HTMLで書かれた文章をネットワークを介して転送するためのプロトコルがHTTP(Hyper Text Transfer Protocol)です。

CSS
HTMLは文章の構造を記載します。そこで文字の大きさや色、背景などの定義を追記していくとごちゃごちゃになってしまいます。

一度定義したスタイルは、複数のWebページに渡って適応できるため、サイト全体に一貫性を持たせられます。スタイルシートには多数ありますが、中でもCSS(Cascading Style Sheet)が一般的です。
アプレット・サーブレット・GCIでサイトを作りこむ
HTMLを記述することで簡易的なWebサイトを作成することは可能ですが、コメントを残したりカウンターを設置したり、クリックしたら何かを表示させたりといった動きはHTMLだけで実現できません。
サイトを作りこむには、マークアップ言語と別の技術を施す必要があります。具体的な技術は以下の通りです。
アプレット
アプレットはWebサーバから送られるプログラムで、ブラウザ上で実行されます。
Javaと呼ばれるプログラミング言語で記述されており、簡単なゲームやチャットが実装できます。
サーブレット
アプレットとは逆に、サーバ上でウェブページなどを動的に生成したりデータ処理を行うためのプログラムをサーブレットと呼びます。
こちらもJava言語で記述されています。

CGI
CGIを利用するとWebサーバとブラウザ間でのデータ交換が可能となります。例えば掲示板に書き込みをする場合、ユーザがブラウザ上に文章を書くことでブラウザからサーバに記述内容が送信されます。
次にそのサーバからブラウザに再度データが送信されることで、書き込んだ本人を含めた全てのユーザのブラウザ上にその文章を表示させられます。

XML
ユーザが独自に要素を決められるマークアップ言語をXMLと呼びます。HTMLのように事前にタグで要素が決まっていないため、柔軟性が高くなります。

Cookieでユーザ情報を記録する
Webサイトを利用する際、ユーザ情報をパソコンに一時的に保存するCookieと呼ばれる仕組みがあります。




Cookieはアクセスしたサイトにより作成されるファイルで、サイトの設定やプロフィール情報などの閲覧情報がブラウザに記憶されます。
2回目以降のアクセスはこの記憶された情報によって簡易的にログインできるため、利便性が高まります。

ドメイン名
前回、IPアドレスの概念を学びました。
IPアドレスは具体的に2進数や10進数で表現します。
しかし人がIPアドレスとして、数字で覚えておくことは困難です。そこで意味を持った羅列に置き換え、覚えやすくします。

サイト全体のアドレスをURLと呼び、さらにsikaku-no-iroha.co.jpの部分をドメイン名と呼びます。
ドメイン名とIPアドレスは1対1で対応しています。

ドメイン名とIPアドレスを紐づける仕組みをDNS(Domain Name System)と呼び、変換を行うサーバをDNSサーバ、ドメイン名からIPアドレスに変換することを名前解決と呼びます。
ドメイン名の前のwww.はホスト名と呼び、ドメイン名に属するコンピュータ等の名前を示します。
一番頭につくhttps:はスキーム名と呼び、Webサーバとブラウザがデータを送受信するための使われるプロトコルを示しています。
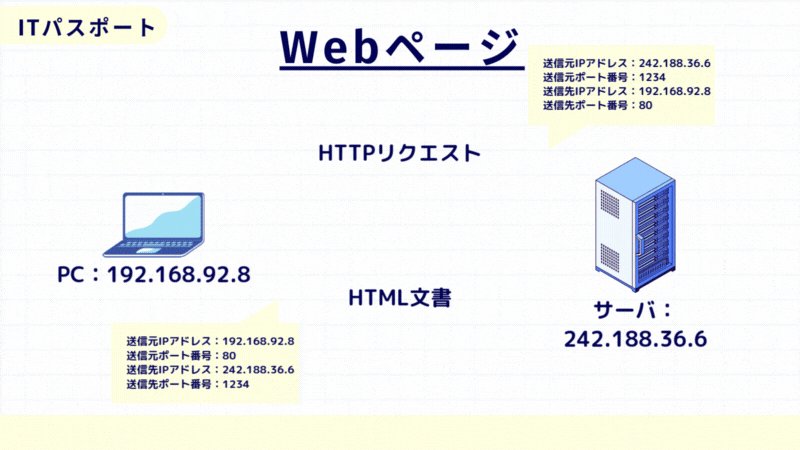
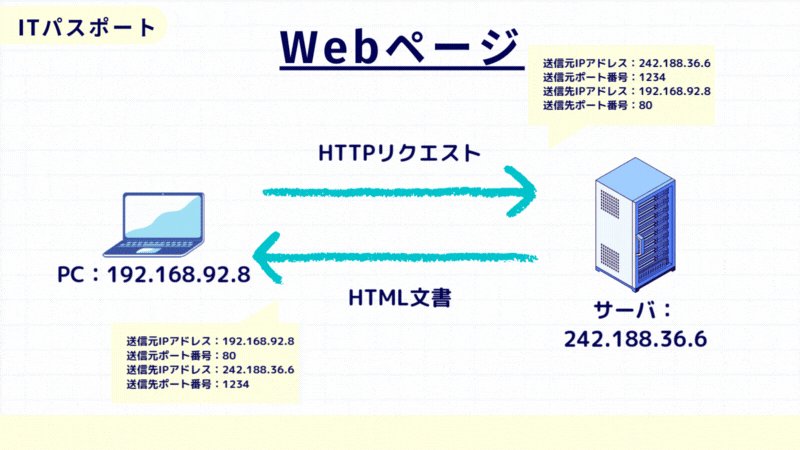
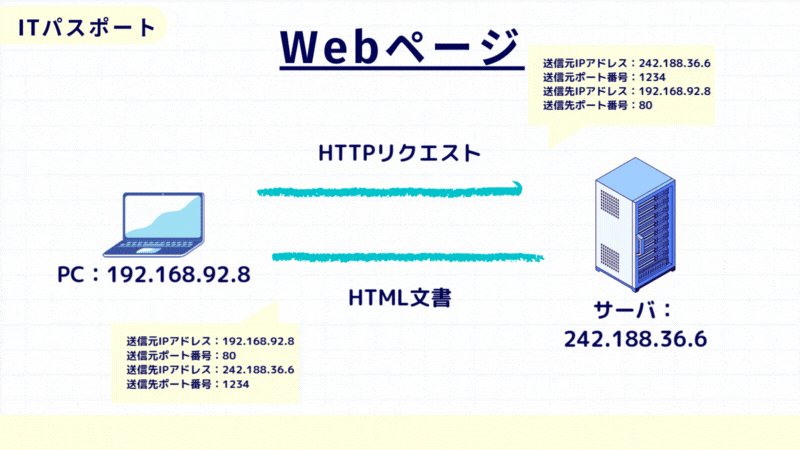
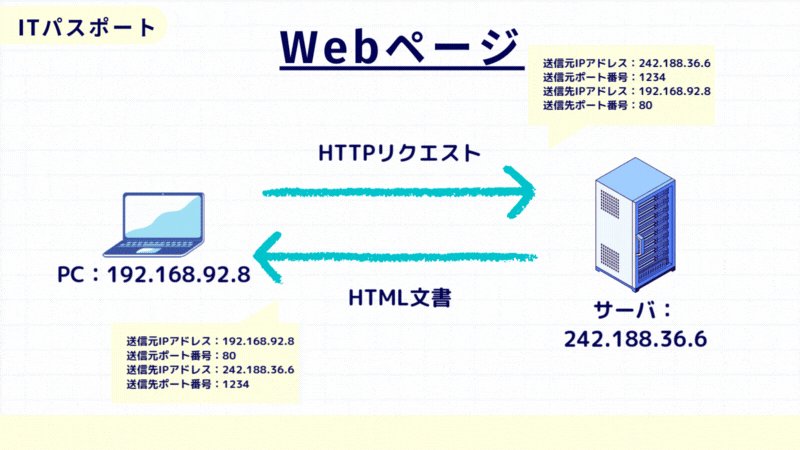
ポート番号
IPアドレスによってホストを一意に特定できます。しかしそのコンピュータのどのプログラムにパケットを届けるかはIPアドレスだけでは特定できません。
どのプログラムにパケットを届けるかを決定するためにはポート番号を使用します。


一般的なアプリケーションに用いられるポート番号はあらかじめ決められており、これらのポート番号をウェルノウンポートと呼びます。

Webページ・例題
実際に例題を解いて問題に慣れていきましょう。
問1
ア:Cookie
イ:SQL
ウ:URL
エ:XML
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
問2
インターネットでURLが “http://srv01.ipa.go.jp/abc.html” のWebページにアクセスするとき,このURL中の “srv01” は何を表しているか。(H.30春/問64)
ア:”ipa.go.jp” がWebサービスであること
イ:アクセスを要求するWebページのファイル名
ウ:通信プロトコルとしてHTTP又はHTTPSを指定できること
エ:ドメイン名 “ipa.go.jp” に属するコンピュータなどのホスト名
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
問3
インターネットで使用されているドメイン名の説明として,適切なものはどれか。(R.6/問71)
ア:Web閲覧や電子メールを送受信するアプリケーションが使用する通信規約の名前
イ:コンピュータやネットワークなどを識別するための名前
ウ:通信を行うアプリケーションを識別するための名前
エ:電子メールの宛先として指定する相手の名前
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
Webページ・まとめ
今回はWebページの仕組みについて学習しました。Webページを1つ表示するだけでも、たくさんの技術が用いられています。
言語やURLに関して用語が多いですが、しっかりと覚えてしまいましょう。

次回は電子メールについて学習します。








ディスカッション
コメント一覧
まだ、コメントがありません