コンテンツのディジタル化(文字コード・圧縮方式)【ITパスポート講座】

今回は、ITパスポートで学習するコンテンツのディジタル化に関する内容を学習していきます。


この記事のまとめ
- 文字コード
- 光の三原色
- 圧縮方式
コンテンツのディジタル化

前回、コンピュータは全て0と1を用いて表現していることを学習しました。数値に関する情報は2進数に置き換えれば良いので想像しやすいですが、それ以外の文字・画像・動画などをどのように扱っているか学習しましょう。
また、データの圧縮方式についても学んでいきましょう。
文字のディジタル化
コンピュータでは文字も数字と同様に0と1の羅列で表現します。
例えば”a”であれば01100001、”b”であれば01100010など、文字ごとに対応するビット列を割り当てます。

ビット列を文字に対応させるかどうかは文字コード体系によって使い分けます。


よく使われる文字コード(ASCⅡ・JIS)
アルファベットの大小・数字・記号を表現する場合、100種類ほどの文字種を表現できれば良いので、7ビット\(2^7=128\)あれば表現できます。
上記のaとbも該当しますが、7ビットで表現するコード体系をASCⅡコードと呼び、先頭に1ビットエラーチェックの符号をつけて8ビットで表現します。
日本語の場合はこれにひらがな・カタカナ・漢字も含まれ、7ビット程度では全く足りません。そこで16ビットの文字列を使ったJIS漢字コードを用いて表現します。

その他の文字コード
上記の文字コード以外にもいくつか文字コードがあるので紹介します。試験での出題頻度は上記よりは低いものの、出ないとは言い切れないので覚えておきましょう。
| 文字コード | 内容 |
| JISコード | 日本工業規格(JIS)で規格化された8ビットの文字コード体系。ひらがな・カタカナ・記号など256種類が定められている。漢字の表現は不可能。 |
| シフトJISコード | JISコードをベースにしたコード体系で、16ビットの漢字コードのデータ・英数字・カタカナなどの8ビットコードが混在していても識別できる。公的規格ではないが、日本国内のパソコンのOSでデファクトスタンダードとして利用されている。 |
| Unicode | 世界で用いられている多くの文字を一つの文字コードに統一させるためのコード体系。ISO(国際標準化機構)により標準化されている。 |
| EUC | UNIXで扱うために規定された文字コード。日本語の文字列を扱えるものは日本語EUC(EUC-JP)と呼ぶ。 |
画像のディジタル化
画像も文字列同様、0と1で表現しています。
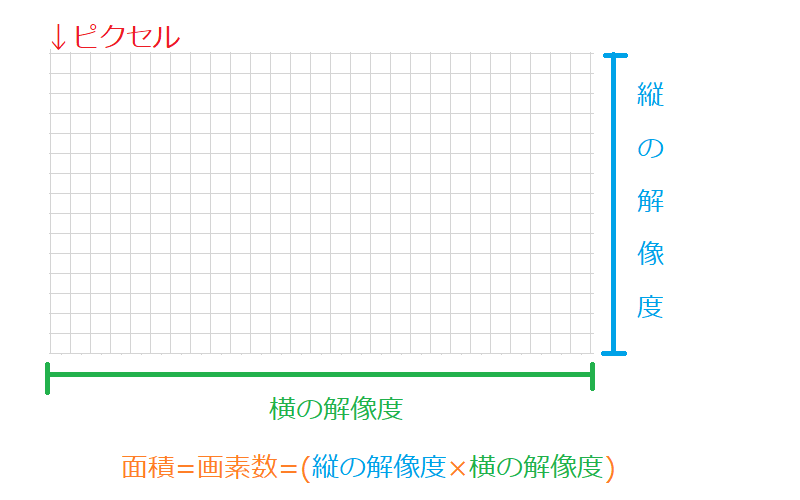
画像の場合、一つの画像を1つの点(ピクセル)に分割し、それぞれの点を色で表現します。
また、画質を表す言葉に画素数や解像度があります。
画素数は1枚の画像をいくつのピクセルで表現しているかの数値です。
一方で解像度はピクセルをどれくらいの濃度で並べたものか表現しています。
一般的に、縦方向の解像度と横方向の解像度を掛け合わせることで画素数を求められます。


画素数が多い方がきめ細かい表現を可能となるため画質は向上します。その分、保持するデータ量は大きくなる点も注意です。
また、先ほどそれぞれの点を色で表現していると書きました。この色の表現は色数と呼ばれる要素で決定されています。
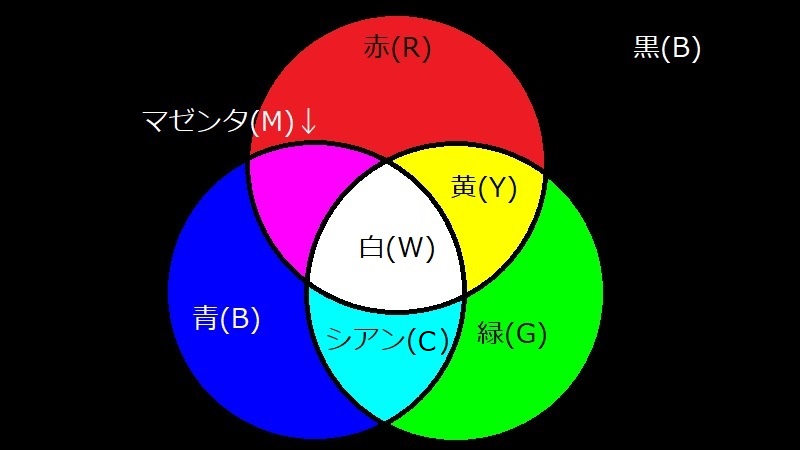
色を表現する場合も文字同様、異なる色に異なるビット列を割り当てることになります、具体的にはRGB(Red・Green・Blue)の3色を組み合わせて色を表現します。

R・G・Bにそれぞれ1ビットずつ、計3ビット割り当てれば8色の表現が可能です。

さらに1つのピクセルにR・G・Bそれぞれ8ビットずつ、計24ビット割り当てた表現をフルカラーと呼びます。
静止画の描写(ラスタ形式・ベクタ形式)
静止画を書くにあたって、点の集合を用いる形式をラスタ形式またはビットマップ形式と呼びます。
一方、複数の点の位置と、それらをつないだ線・色・カーブなどを数値データとして保有し、都度再現する形式をベクタ方式と呼びます。

写真や細密画など、都度描写に向かないものはラスタ形式、図形や図面など、データ量を落として保有しやすいものはベクタ方式が向いています。
画像のデータ型についても確認しておきましょう。
| 圧縮形式 | 内容 |
| BMP | 画像をピクセルごとにPGB値で表し、圧縮しない。古くからWindowsがサポートしている画像ファイル形式で、サイズは大きくなる。 |
| JPEG | ISOによる国際標準で、高い圧縮率と良好な画質を誇る。デジタルカメラ・Webサイトなど幅広く用いられている。 |
| GIF | 静止画の圧縮ファイルフォーマット。256色以下の画像を扱える。 |
| PNG | 静止画の圧縮ファイルフォーマット。画像の劣化が少なく透過処理もできるため、Web上で広く用いられている。 |
| TIFF | 静止画の圧縮ファイルフォーマット。「タグ」と呼ばれる識別子をつけ、複数パターンの画像表現を保存できる。 |
動画のディジタル化

動画の表現は1秒間の間に何枚、何十枚もの画像を連続表示して表現します。

1秒間で何枚の画像を表示するかを表す単位として、フレームレート(fps)があります。
フレームレートが高ければ高いほど、滑らかな動画になりますがデータの処理量が増加します。

動画の圧縮形式は以下の通りです。
| 圧縮形式 | 内容 |
| MPEG | 動画の圧縮ファイルフォーマット。DVDやディジタルカメラに利用されている。ISOによって国際標準化されている。 |
| H.264 | 動画の圧縮ファイルフォーマット。ITU(国際電気通信連合)によって標準化されているが、ISOによっても動画圧縮標準であるMPEG-4の一部として勧告されている。 |
| AVI | 動画及び音声を記録・再生できるファイル形式。Microsoft社により開発された。 |
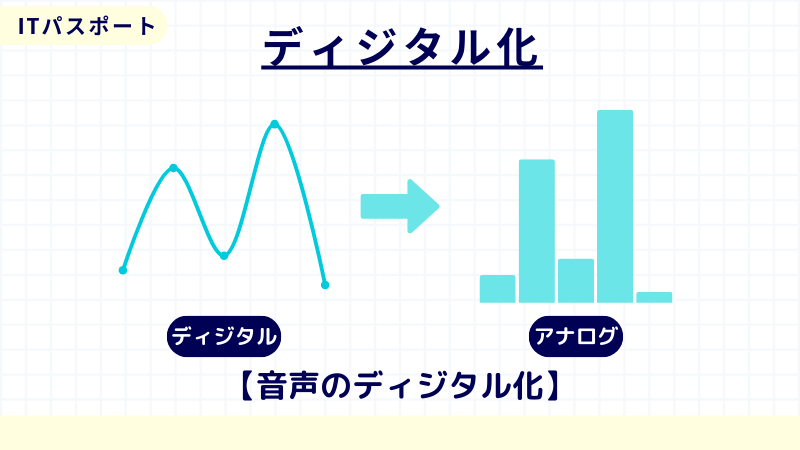
音声のディジタル化

音声(音)は、高校の物理の授業で習った事がある方も多いと思いますが、波として表現される情報です。
波は連続性があるためアナログ情報であり、コンピュータが扱うには変換する必要があります。
波のアナログ情報をディジタル情報へ変換するために、PCM(Pulse Code Modulation:パルス符号変調)と呼ばれる方式を用います。
PCMの流れとしては、アナログ情報を一定の時間間隔で測定(サンプリング・標本化)し、測定値を数値化(量子化)することでディジタルへと変換します。

音声の圧縮形式を確認しておきましょう。
| 圧縮形式 | 内容 |
| WAV | Microsoft社とIBM社により開発された音声データフォーマットで、圧縮は行わない。 |
| AIFF | Apple社により開発された音声データフォーマットで、圧縮は行わない。 |
| FLAC | データサイズは原音の半分で圧縮率は低いが、高解像度音源(ハイレゾ)である。 |
| MP3 | 音声の圧縮フォーマット。動画圧縮方式のMPEG-1で音声を記録するために策定された。圧縮率が高く音のひずみが小さいため、インターネット上でよく用いられている。 |
| AAC | 音声の圧縮フォーマット。MP3の後継規格で、MP3より音質が良いがデータサイズも若干大きい。 |
圧縮技術
画像・音声・動画はいずれも膨大なデータ量になるため、圧縮せずに送信・保存をしようとすると、ネットワーク帯域を圧迫してしまったり、HDD内部を直ぐに埋め尽くしてしまったりする弊害があります。

そこでデータ圧縮を行い効率よくデータを管理します。
データ圧縮方式には圧縮後に完全に戻せる可逆圧縮方式と、完全に戻せない非可逆圧縮方式があります。
画像・音声・動画それぞれの圧縮方式が可逆方式なのか日可逆方式なのか確認しておきましょう。
| 可逆方式 | 非可逆方式 | |
| 画像 | ・GIF ・PNG |
・JPEG |
| 音声 | ・MP3 HD | ・MP3 |
| 動画 | ・AVI | ・MPEG |


コンテンツのディジタル化・例題
実際に例題を解いて問題に慣れていきましょう。
問1
300×600ドットで構成され,1画素の情報を記録するのに24ビットを使用する画像データがある。これを150×300ドットで構成され,1画素の情報を記録するのに8ビットを使用する画像データに変換した。必要な記憶容量は何倍になるか。(H.28秋/問78)
ア:1/12
イ:1/6
ウ:1/4
エ:1/2
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
問2
マルチメディアのファイル形式であるMP3はどれか。(H.21春/問78)
ア:G4ファクシミリ通信データのためのファイル圧縮形式
イ:音声データのためのファイル圧縮形式
ウ:カラー画像データのためのファイル圧縮形式
エ:ディジタル動画データのためのファイル圧縮形式
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
問3
ディスプレイ画面の表示では,赤・緑・青の3色を基に,加法混色によってさまざまな色を作り出している。赤色と緑色と青色を均等に合わせると,何色となるか。(H.26春/問80)
ア:赤紫
イ:黄
ウ:白
エ:緑青
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
問4
RGBの各色の階調を,それぞれ3桁の2進数で表す場合,混色によって表すことができる色は何通りか。(R.3/問66)
ア:8
イ:24
ウ:256
エ:512
(ログイン後回答すると、ここに前回の正誤情報が表示されます)
コンテンツのディジタル化・まとめ
今回は各コンテンツのディジタル化について学習しました。色の表現や圧縮形式は頻出事項なのでしっかりと押さえておきましょう。

次回は情報数学の論理演算に関して学習します。









ディスカッション
コメント一覧
まだ、コメントがありません